疯狂伐木工与别踩白块儿
前段时间手机上有两款休闲游戏很火:别踩白块儿 和 疯狂伐木工,其玩法简单有趣:
¶别踩白块儿

一些色块分成四列,每操作一次,屏幕往下移动一格。你需要以最快的速度点击最下面的色块所在的列。点到白块即失败。
¶疯狂伐木工

一个壮汉在树下,每操作一次,树被砍掉一截,然后上面的树干往下落。下落的树干的左侧或者右侧会带有树枝,快速砍树并移动壮汉,必避被树枝压死。
¶游戏模型
这两个游戏有着完全不同的两个故事背景,但是玩法上却有着共通之处。如果更深入的探究游戏的抽象模型,实际上是完全等价的:
想像有一个由数字构成的队列(queue),这些数字可以表示色块的颜色和位置,或者树枝的位置……然后这个队列提供一个接口用于查看头部第一个数字,另外有一个接口用于取出第一个数字并在队尾重新生成一个新数字——游戏规则决定了如何重新生成这个新数字。这个队列,其实就是 MVC 模式的 Model 层。Model 的每一次变化都会通过消息通知给视图(View)。
此外控制器(Controller)获得用户的输入并检查队列模型首部的数字,判定游戏是否继续。若游戏继续,则使 Model 生成新的数字并得分,否则游戏结束。
最后视图(View)根据 Model 的变化,不断地更新游戏界面。由不同的故事背景,于是玩家玩到了不同的游戏。
¶细节
¶如何用数字表示树枝的位置?
这很简单,0表示无树枝,1表示树枝在左边,2表示树枝在右边。然后每次的填充规则只要保证交换树权的位置中间,必有一段无树枝的间隔即可。当然也可以用预先设定的树枝组合(Pattern)来提高游戏的可玩性。
¶如何用数字表示色块的颜色以及位置?
别踩白块儿的颜色信息其实不在模型(Model)范畴内,而是视图(View)的表现而已,可以随机变化。而对于位置,起初可能有人会把这个游戏抽象成一张二维数组——因为它确实很像。实际上只要1维就行了,0、1、2、3 分别表示色块在第 0~3 列。由于没有特殊的连接规则,可随机生成。
¶如果希望一行里而现两个色块怎么办?
有一个别踩白块儿的变种:情侣必须死,游戏中出现了一行有两个‘色块’的情况。是否需要修改模型层呢?
其实可以用位运算,将两个色块编码到一个二进制数字中。只需要用到 4 位(0000b),一个位置信息占 2 位。解析和显示的工作分别由控制器(Controll)和视图(View)处理,可以保持模型(Model)的独立性。
¶当玩家快速连续操作时,如何使动画保持连贯性?
原本我认为这需要花大量的工作才能确保视图在两个动作间平稳切换。后来自己实现了一下才发现,只要简单的将每一行的元素停止之前的动作(Action)并强制移动到它下落前的位置,然后播放新的“下落一格”的动作即可。在玩家快速操作时,不会带来任何不适感。
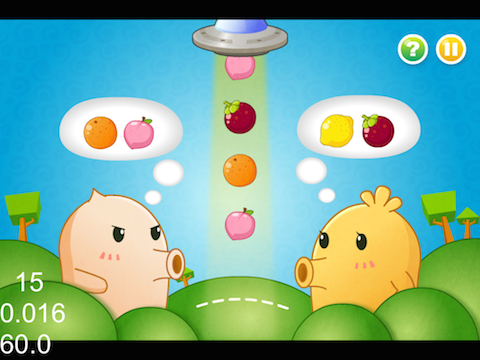
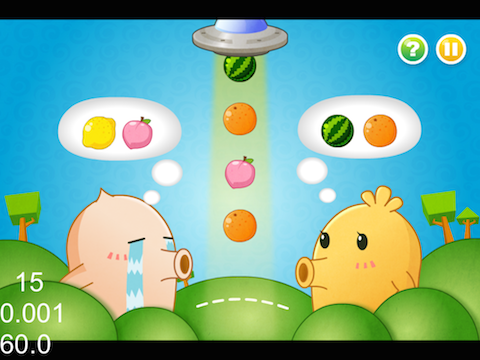
这两个游戏让我回想起刚工作不久,参加公司的游戏开发马拉松时做的《吸了个去》。当时还很菜,而且在时间短缺的情况下没有那么深思熟虑,浪费了大把时间在表现层上,结果反而没有得到太好的效果。这个游戏跟上面两者的模型也是一致的。