角色动作练习:idle/walk/run
一晃已经出来工作两年了。最近一个月赶项目忙得不可开交,可是仔细想想并没有什么实质性的收获。所幸每天的晚上还有几个小时的时间可以继续向着自己的 indie game 梦想慢慢前行。
这两天研究了一下简单的 2D Platform Game 中需要用到的人物素材,并尝试着自己鼠绘了几个简单的动作。

绘图使用的软件是 Pixen ,一款运行于 Mac 的开源的像素画工具。由于对颜色的掌控能力比较弱,原型就先考虑黑白的。另外原本想试试 16*16 像素的人物,发现这么小的画面对新手来说太难拿捏了。32*32 暂时的也 Hold 不住,64*64 是一个比较适当的开始。
¶IDLE / 待命
当人物没有接受控制的时候,站着一动不动的话,会显得很呆板。除非是特别小的像素风格人物,一动不动也是可以接受的。对于大一些的像素风格稍微地晃动一下身体可以必避这种尴尬。一般的做法是绘制呼吸动作,但对于一些尺寸较小的人物,呼吸动作并不容易表现。 MapleStory 的处理方法是左右晃动手臂,我试着用这种方法,确实有效:


¶WALK / 走
大多数 Platform Game 是没有区别走和跑的,且大多以跑为主。但是我想既然是做原型的话,多一些尝试就能多一些体会。走路的动作分解可以在 Google Image 上搜索关键词:「walk cycle」有非常丰富的资料。但是要把这些资料变成成品,确实需要很多练习。
走路分解动作在不同的游戏里还是有区别的。非常早期的作品使用非常简单的两帧动画来表现行走,特点是左右脚的亮度是一致的,玩家区分不出左右脚,于是可以自行脑补角色行走。再后来,有的游戏开始采用四帧动画,也就是区别左右脚的亮度,将后一脚加上阴影。对于较低分辨率的像素游戏,可以延续以往的做法。而稍高一些分辨率的则会采用八帧动画来实现比较连贯的动作。甚至使用骨骼动作来产生非常平滑的补间动画。
走路的动作可分解为:Contact / Down / Pass / Up


不过让我比较惊讶的是 MapleStory 里的走路动作只用了四帧,但看起来并没有想像中那么别扭。
相关资料
Tutorial: Walking animation for low-res sprites
How to Animate a Walk Cycle
¶RUN /跑
跑步的动作和走类似,不过 UP 的时候可以有稍稍的腾空。Google Image 关键词:「run cycle」
跑步的动作可分解为:Contact / Down / Pass / Air


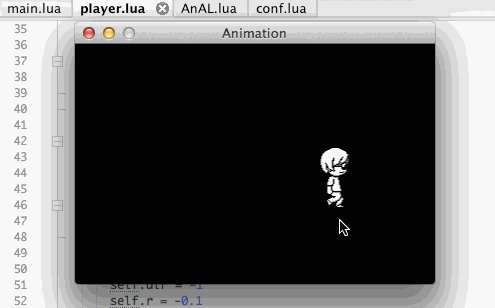
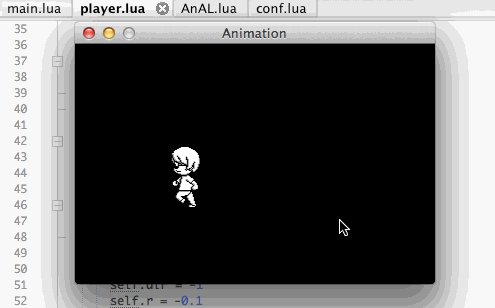
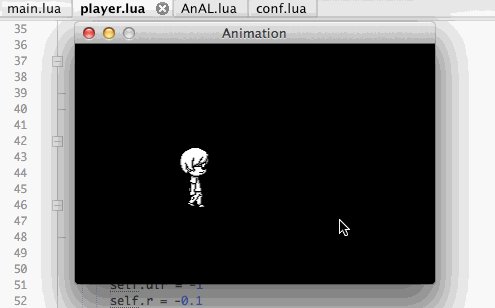
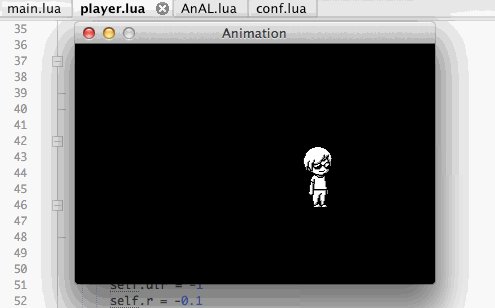
¶Playground
素材画好了,在游戏里看起来会是什么样子呢。我已经迫不及待想要让它动起来了。
当前对于使用什么平台和什么语言还没有绝对性的决定因素。生命不息,折腾不止。我决定玩一下期待已久的 Love2D ,顺便学一下 lua 。于是有了:

截图使用 LICEcap 录制,帧率有点低,不过感觉还是有的。
¶To Be Continue
要研究的东西还有很多,例如跳跃会是什么样的呢?据我所知 MapleStory 的跳跃只有一帧。而有些游戏有2帧(跃起/下落);有的游戏有5帧甚至更多,包括落地时的缓冲动作…
¶Update 20150122
动画师生存手册教学片-5 关于走路的讲解,非常生动有趣;
动画师生存手册教学片-7 关于潜行、跑与动物运动。