UGUI 实现圆形环绕文字
美术希望在 Unity3d 中实现圆形环绕的文字。但是找了一圈没有发现比较适合的插件。于是读了一下 unity3d-ui 的源码 关于文字渲染的部分,最终找到了一种简单可行的方案。
¶0x00 Solution
UGUI 的 Text 渲染的过程是由 TextGenerator 产生顶点数据,配合字体产生的贴图最终显示在屏幕上。如果我们能修改 Text 的顶点位置,就能按照需求将文字摆放到圆周上。
从 Text 类的继承树(Text -|> MaskableGraphic -|> Graphic)我们可以追溯到 Graphic 基类。在 Graphic 类中有一个 void UpdateGeometry() 方法,它会调用由子类覆盖的 void OnFillVBO(List<UIVertex> vbo) 方法产生顶点,然后从组件中获取实现 IVertexModifier 接口的脚本,按从上到下的顺序执行 ModifyVertices() 操作,以便在顶点数据更新到显存之前修改它。
protected virtual void UpdateGeometry()
{
var vbo = s_VboPool.Get();
if (rectTransform != null && rectTransform.rect.width >= 0 && rectTransform.rect.height >= 0)
OnFillVBO(vbo);
var components = ComponentListPool.Get();
GetComponents(typeof(IVertexModifier), components);
for (var i = 0; i < components.Count; i++)
(components[i] as IVertexModifier).ModifyVertices(vbo);
ComponentListPool.Release(components);
canvasRenderer.SetVertices(vbo);
s_VboPool.Release(vbo);
}
在 UGUI 中,使用到 IVertexModifier 这个接口的类有 BaseVertexEffect,以及它的子类:Shadow(阴影),和 Outline(描边)。恍然大悟!原来这两个特效便是通过修改顶点实现的:阴影的本质就是复制原有的文字顶点到 VBO(vertex buffer object)尾部,再修改原顶点的颜色并作一点偏移,阴影就出来了。
¶0x01 Demo
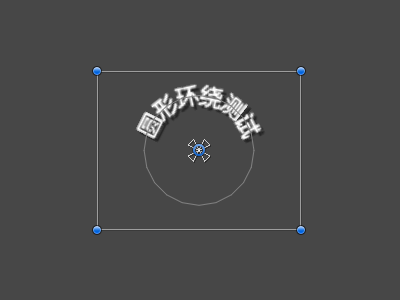
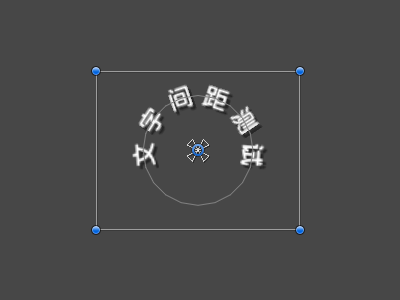
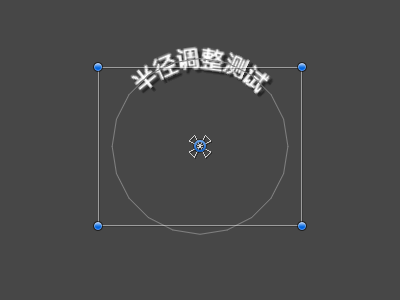
可见我们只要继承 BaseVertexEffect 类,实现修改文字顶点的坐标即可把文字移动到圆周上。以下是成品的效果,比较简陋地实现了将文字变换成圆周上部居中,可调整半径和字距:



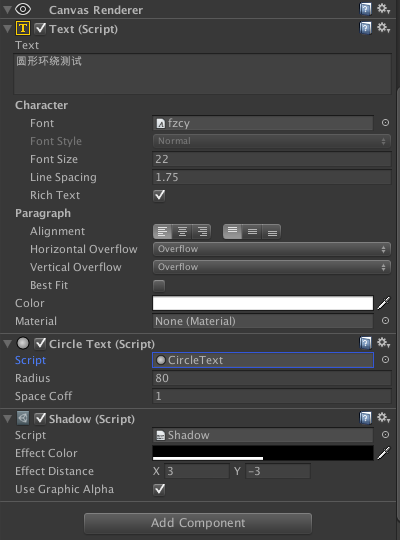
圆心位于中轴点。文本框设置成 Overflow ,不然原有的框外的字就不显示了。此外由于 IVertexModifier 接口的组件是被顺序调用的,所以这个脚本要放在其它文字效果的上面(如投影、描边):

顶点变换是通过三角函数计算每个文字移动后在圆周的位置,然后使用矩阵变换将每个字符的四个顶点变换到相应的位置上。每个字符顶点的顺序是:左上,右上,右下,左下。
¶0x02 More
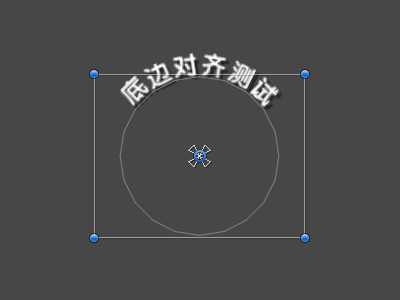
将矩阵变换的中心放到字符中下部,可以实现底部对齐,这样对中文字体的字距把握好一些。

以上的思路还可以扩展到将文字沿路径或其它图形。该方法只有在文字有变化的时候才会调用,所以性能很高。