理解位图字体
位图字体即 Bitmap Font ,将预制的字符以图片的形式渲染在画面上的字体方案。由于是图像,所以支持各种静态的字体特效,例如描边、阴影、渐变等。可以使用许多第三方工具制作而成,最终生成两个文件:一个是包含所有字体图像的图集,另一个是描述字符在图集中的位置、大小以及字体信息的描述文件。
经过搜索,得知使用最广的方案是 Andreas Jönsson 提出的 bmfont 也就是常见的 fnt 格式的位图字体。在他的网站 angelcode.com 对这种格式提供了详细的文档介绍:位图字体规格说明。此外,71 Squared 还对些扩展并提供了多种格式的方案:Bitmap Font File Format 。
文档中对字符信息的描述是最重要的,每一个 char 行表示一个字符,后面带各种参数,解释如下:
id 字符的编码
x 字符在图集中的左边距
y 字符在图集中的上边距
width 字符在图集中的宽度
height 字符在图集中的高度
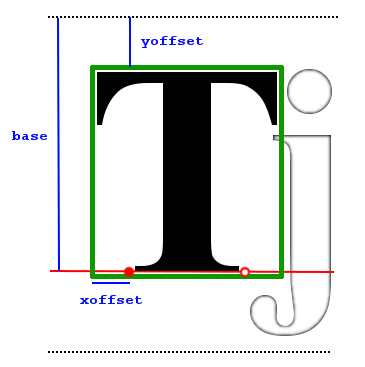
xoffset 当字符显示在屏幕上时的x偏移(见下图红点位置)
yoffset 当字符显示在屏幕上时与上行边界的距离(见下图)
xadvance 指定下一个字符绘制的位置(见下图空心红点位置)
page 当一个图集放不下所有字符时,指定字符所在的图集页码
chnl 图集使用的颜色通道(1 = 蓝, 2 = 绿, 4 = 红, 8 = 透明, 15 = 全部).
光有文档还不够,如何解析和使用这些参数才是我探索的目的。好在在 BMFont 的文档中有这么一章:How to render text 介绍了字符是如何显示的:

以下是一些能够生成 fnt 位图字体的工具:
- [免费] Bitmap Font Generator
- [免费] Shoebox
- [收费] Glyph Designer
- [免费] Littera (Online)
- [免费] glyphite (Online)