黑客帝国字幕流效果
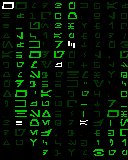
翻收藏夹的时候发现压箱底的 yupoo 图床居然还活着,里面放了一些以前折腾过的东西。其中有一个动图是 08 年的时候用 Flash 做的黑客帝国字幕流特效:

第一感觉是:哇塞我居然做过这个!当时高中的时候用的是 Nokia 3110c ,内置塞班 S40 系统。这玩意儿居然支持 Flash 屏保。于是就写了上面这个程序,可惜性能太差,在手机上运行非常卡,最后导出成了屏幕录像凑合着用了。
现在又回来做前端了,想试着在网页上重新实现这个特效。但这么多年过去了,原来的源文件也不知道哪里去了,只好从零开始。
好在基本的思路还在脑子里:
有个长度为 N 的字符串和 M 个渲染器。每个渲染器有随机固定长度,有一个单位长度的白色头部,其后跟着若干单位长度的亮绿色身子以及若干单位长度的暗绿色尾巴。这 M 个渲染器头尾相连,覆盖整个字符串;
渲染的时候,从头到尾将所有字符打印出来并着色(Tint)。若遇到白色,则随机变换该字符;若遇到亮绿色,有非常小的概率随机变换该字符;若遇到暗绿色,不会改变该字符。每运行一次,最前面的渲染器被截去一个单位长度。若所有渲染器不足以覆盖所有字符串,会在尾部创建新的渲染器。
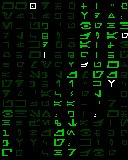
OK,理清思路后抄起 CodePen 来个原型,做了个概念验证:
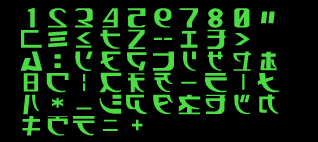
虽然只有单条字幕流,但基本就是这个效果没跑。不过这个字体有点尴尬,要想实现 Matrix 里的字幕流,一定要有像样点的字体才行。原来的源文件不在了,所以没法导出原来的字体使用。于是在网上搜索了一番,最后发现 Deviantart 社区的这张图片:

只有一张图片也行啊,用 UV 贴图的方式虽然麻烦点,但也能渲染出来。不过既然找到图了,不防看看有没有对应的字体。把图上传到求字体,以图找字,居然还真找到了,有人把它做成了 ttf 格式。
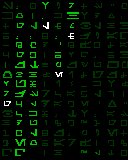
不过要在网页上使用 Web Font 的话,目前最佳的选择是 Woff 格式,在现代浏览器中支持最广。使用在线工具将 ttf 转成 woff 格式;因为字体很小,所以直接采用 Base64 嵌入网页中,效果如下:
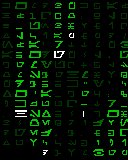
最后将字体应用到之前的原型上,制作成多列形式。采用最新的 Flexbox 布局,外部容器从左往右,内部容器从下往上,得到最终效果:
补充一则趣闻,原版的 Maxtrix’s code 中的日语片假名字符其实是来自一本日式料理书上的寿司配方。
“I like to tell everybody that The Matrix’s code is made out of Japanese sushi recipes,” says Whiteley, a production designer from England who’s now based at the Animal Logic animation and visual-effects studio in Sydney. He scanned the characters from his wife’s Japanese cookbooks. “Without that code, there is no Matrix.”
https://www.cnet.com/news/lego-ninjago-movie-simon-whiteley-matrix-code-creator/